さて、とりあえず光りものはつながりましたのでスケッチを検討していきます。
ここまでに書いているものがいくつかあります。動画で。
GitHubでAdafruitが公開しているサンプルや、ここからDLしたいくつかのサンプルスケッチを動かしたものがこちら。
スケッチのポイントは使用しているWS2812の仕様の理解と、adafruitが公開しているNeoPixel用のライブラリ”Adafruit_NeoPixel”の理解にあります。
WS2812をArduinoで駆動する場合の詳細と、今回作成したスケッチソースの解説は別投稿にする予定です。
WS2812についてはスイッチサイエンスさんをはじめとして、あちこちで解説がありますのでここでは簡単に。
WS2812はRGBそれぞれのLEDチップと制御用のICを1パッケージに収めたものです。これを簡単な外部回路と共にモジュール化したものが販売されています。
私が購入したのは10x10個のモジュールが一体になった下記のものです。国内購入に比較するとほぼ1/10の値段です。今のところ不良はなく、良い具合に動いております。
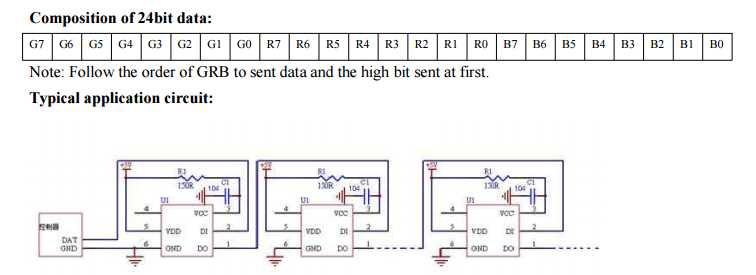
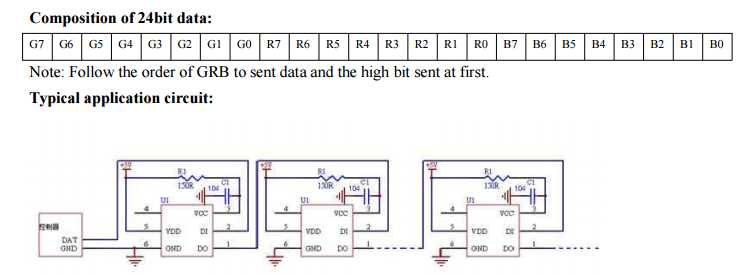
制御はピクセルごとに行うことが可能です。データ線は1本だけしかなく、データの転送は根元に近いピクセルからテスト用紙配布方式で行われます。下の図は仕様書から切り出したものです。1ピクセルあたりRGBそれぞれ1バイトずつのデータで、256段階の明るさを指示することになります。例えばRGB共に0xffを送ればピクセルは白に見えます。
今回のように20個のピクセルを連結させる場合、データ量はこの20倍になります。単純に20倍です。ヘッダもフッタもチェックサムもありません。送りっぱなしでハンドシェイクも無しです。
受け取ったピクセルは、連結されたデータの端っこから自分の分を抜いて、残りを次のピクセルに渡します。
テスト用紙を配るとき、先生は一番前に座っている生徒に列の枚数分のテスト用紙を渡します。みんな一枚ずつ取って次の人に回します。これと同じことをしています。

データの不具合もテスト用紙配布と同じことが起きます。
枚数が足りないときは後ろの人はテスト用紙をもらえません。また、途中で誰かがテスト用紙を机に突っ込んで隠すと、その後ろのみんなが用紙をもらえなくなります。
テスト用紙が人数より多かったらどうなるでしょうか?人間だったら「先生余りました」と言いますが、ここのピクセル君たちはそんな気が利く人たちではありません。自分の後ろに誰かが座っているかどうかなんて気にしていないのです。ので、何枚の用紙の束があったとしても、自分の後ろに向かって投げて終わりです(笑
ではこれらサンプルをいじったり、スクラッチで書いたりしたものをいくつか動画で。
まず、ピクセル全体の輝度が上下するものです。これは単純に発光強度を増減させているだけですのでシンプルです。
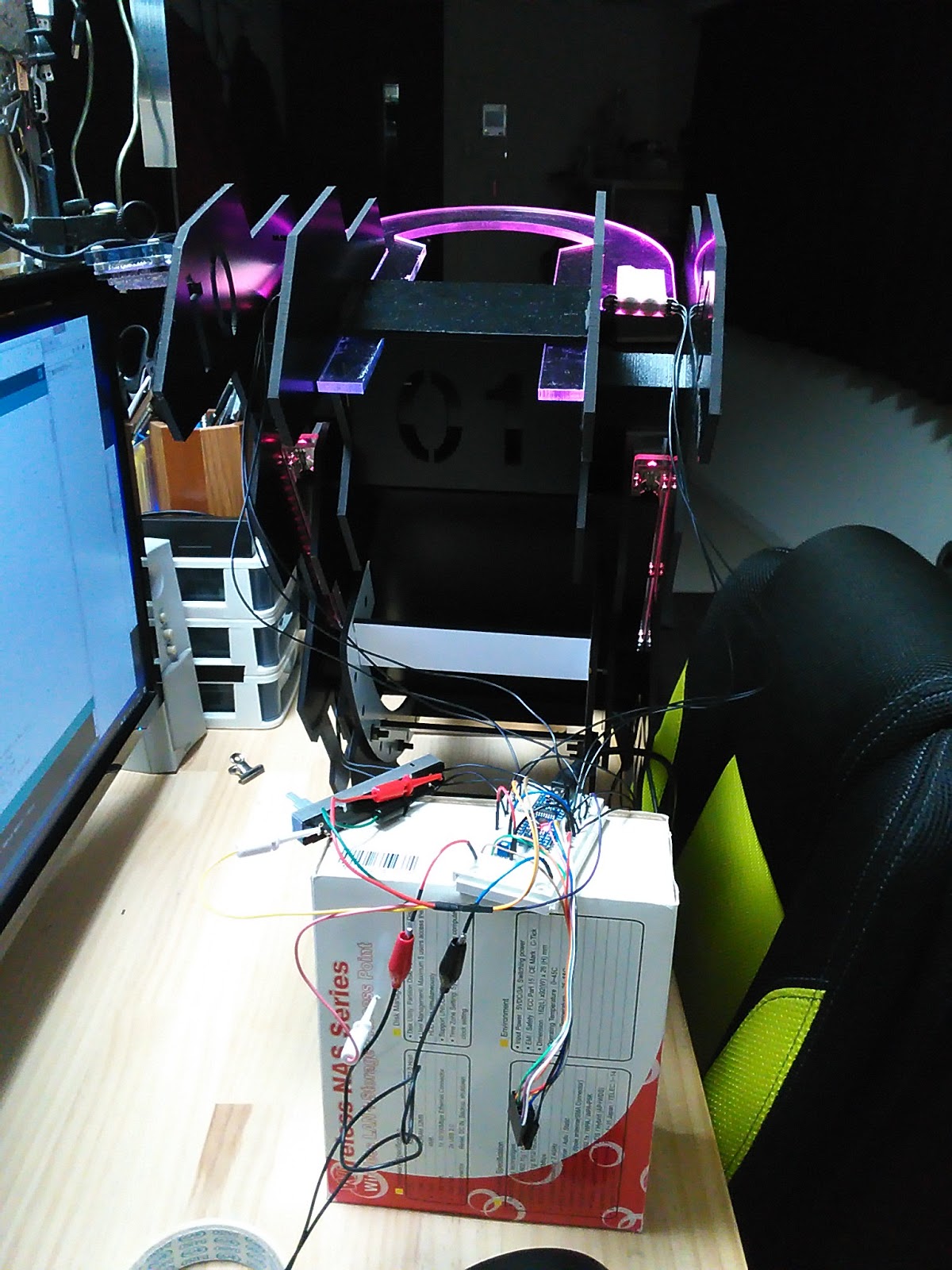
サイバーコンソールにはもう一つイルミネーション上重要なUVクリアリングがあります。
そして、サイドバーとUVクリアリングは連携して動かしたいと考えています。
その38.5でチラ見せしている動画のような動きをさせたいということです。
その場合、1つのArduinoで二系統のストリップを駆動したいという要求が出てきます。
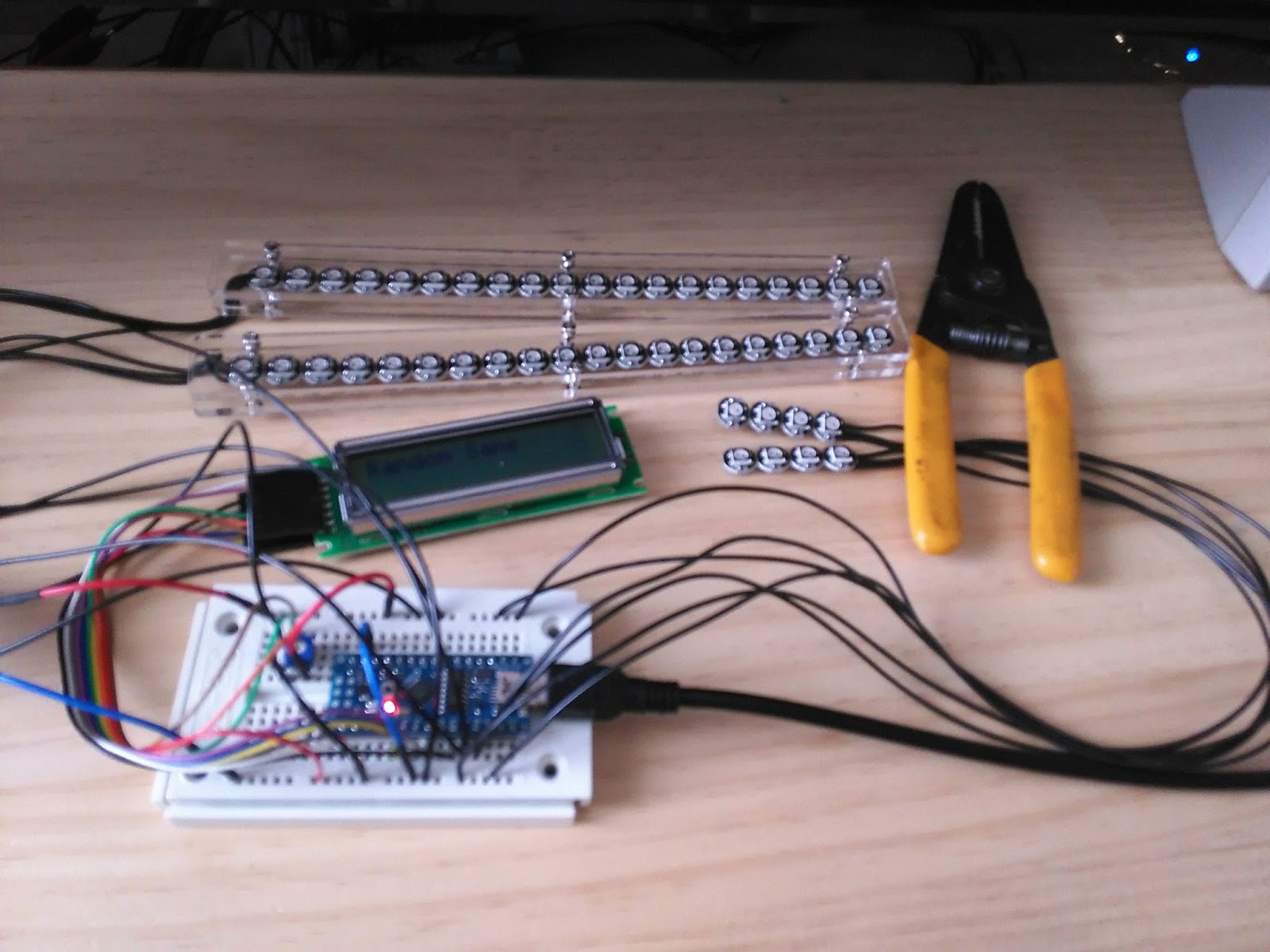
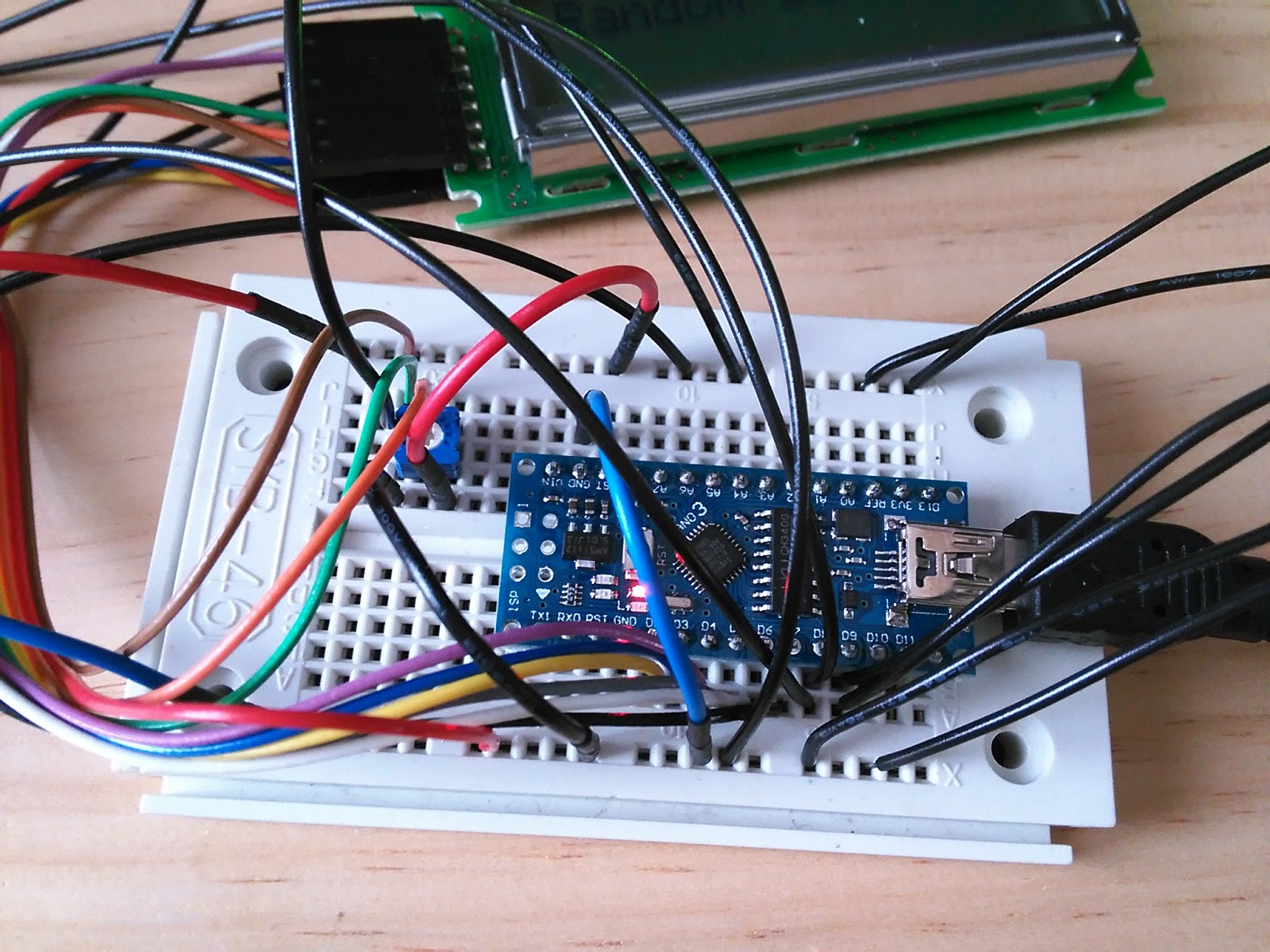
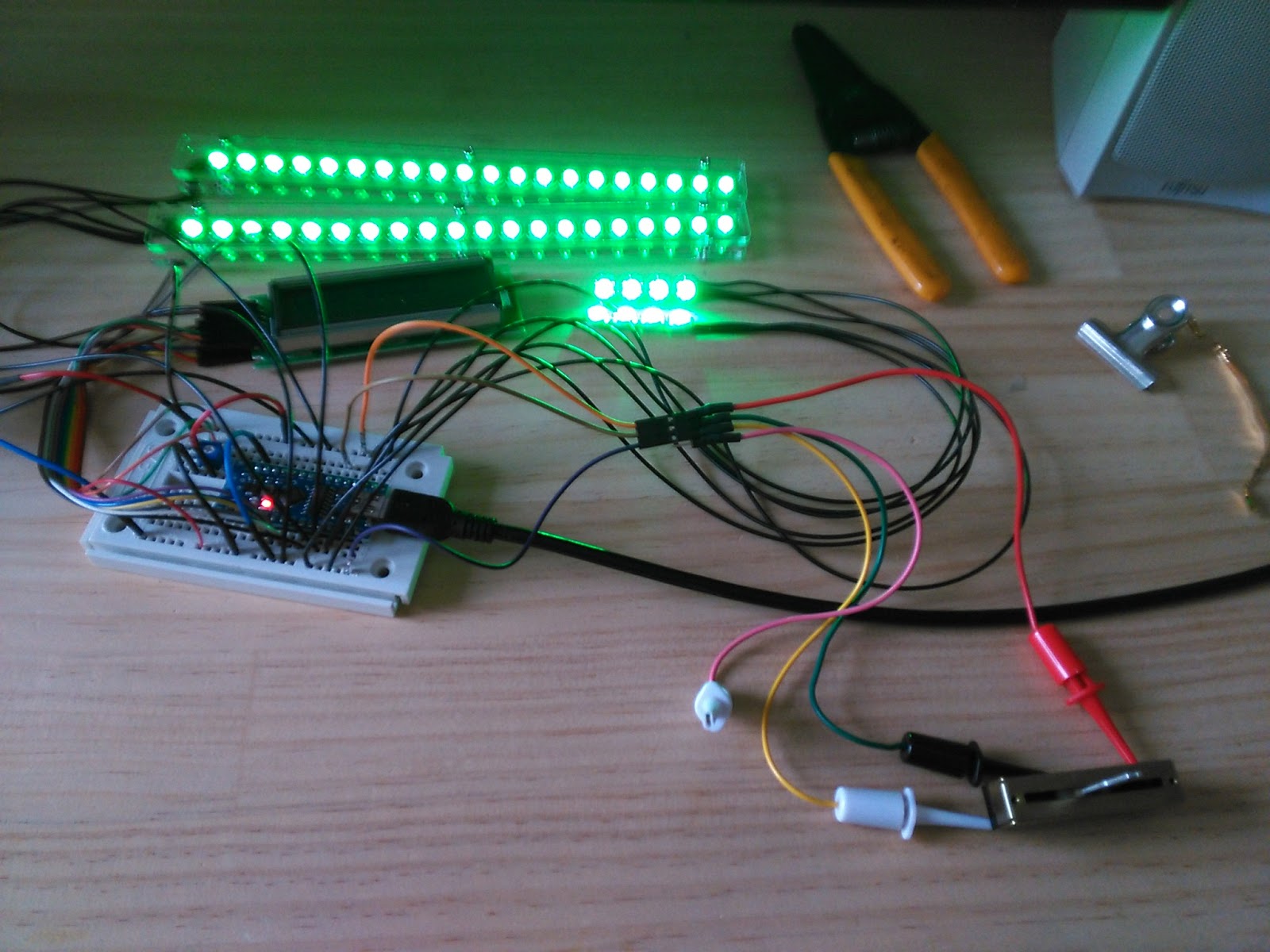
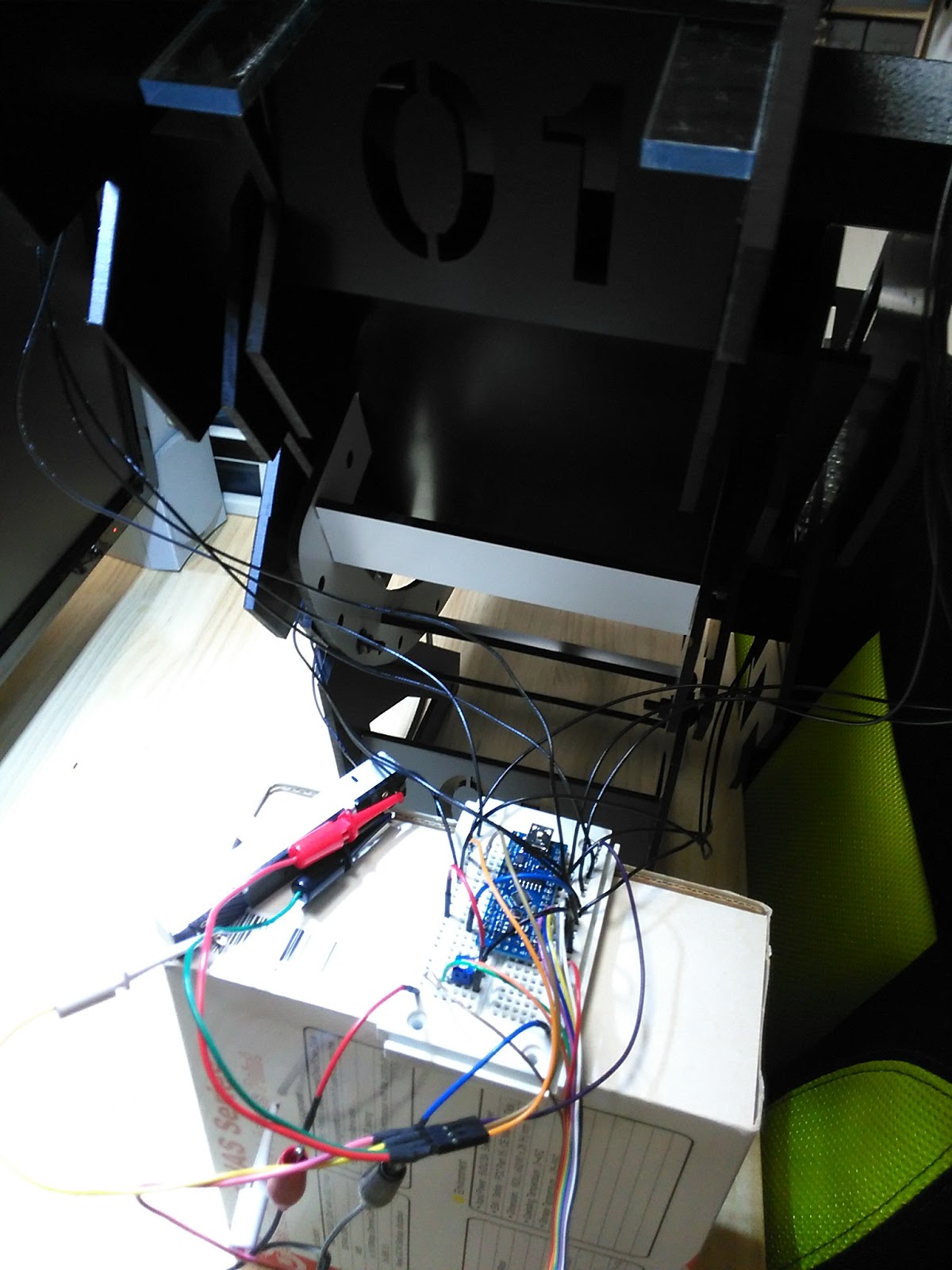
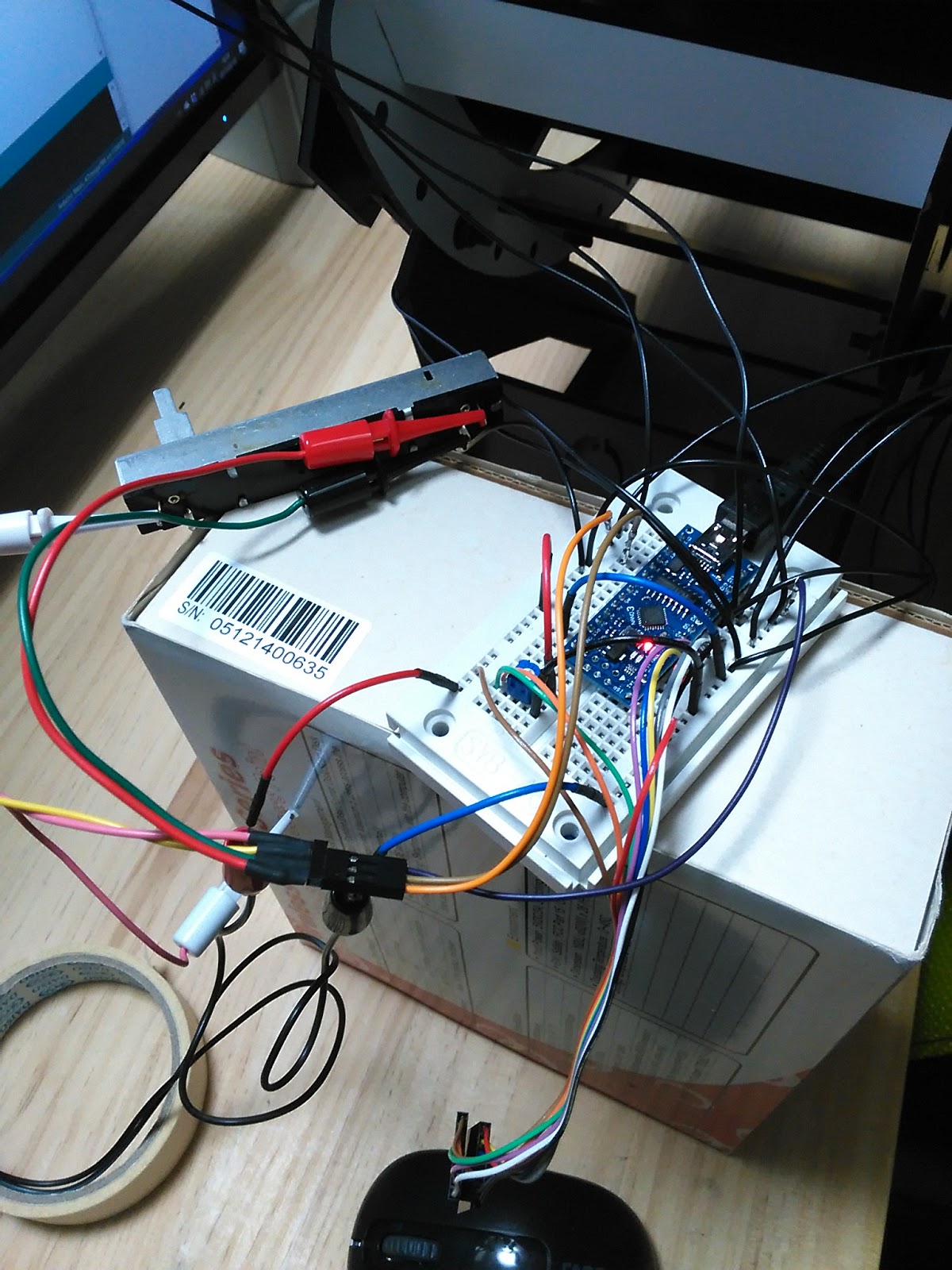
こんな接続です。20ピクセルのバーが二本と、4ピクセルのUVクリアリング用イルミネーションLED2つが一つのArduino nanoに接続されています。

Adafruit_NeoPixelは、一つのArduino スケッチ上に複数のインスタンスを作ることで二つ以上のストリップに別々の動きをさせることができます。インスタンスなどというと??という感じがするかもしれませんが、要はテスト用紙を配る先生が二人以上になるように職員室から応援を連れてくるということです。
ここでは一人目の先生が8番ピンからバーを制御し、もう一人の先生が9番ピンからUVクリアリングイルミを制御します。

そうすると、こんな動きができるようになります。
バーの光るパターンと、UVクリアリングが光るパターンが逆転している例です。
またこのように全く別の動きをさせることも簡単にできます。しかもここでは発光毎に発光色をランダムに変化させています。これも別途解説を行いますが、AdafruitのサンプルソースにあるWheelという関数を使うと簡単にできます。なかなか面白いです。
さて、ここからはもう一歩踏み込んでサイバーコンソールならではのカスタマイズをしていきます。カスタマイズのために導入するのはこのスライドボリュームです。

スライドボリュームの両端に電圧をかけ、可動電極をArduinoのアナログピンに繋ぐと、ボリュームの位置によって異なる電圧をアナログピンにかけることができるようになります。

この電圧をA/D変換して、得られた値を発光色に割り当てると、スライドの位置によって無段階に色を変えることができるようになります。こんな感じ。
実際に使ってみると、スライドボリュームの位置が結構シビアです。
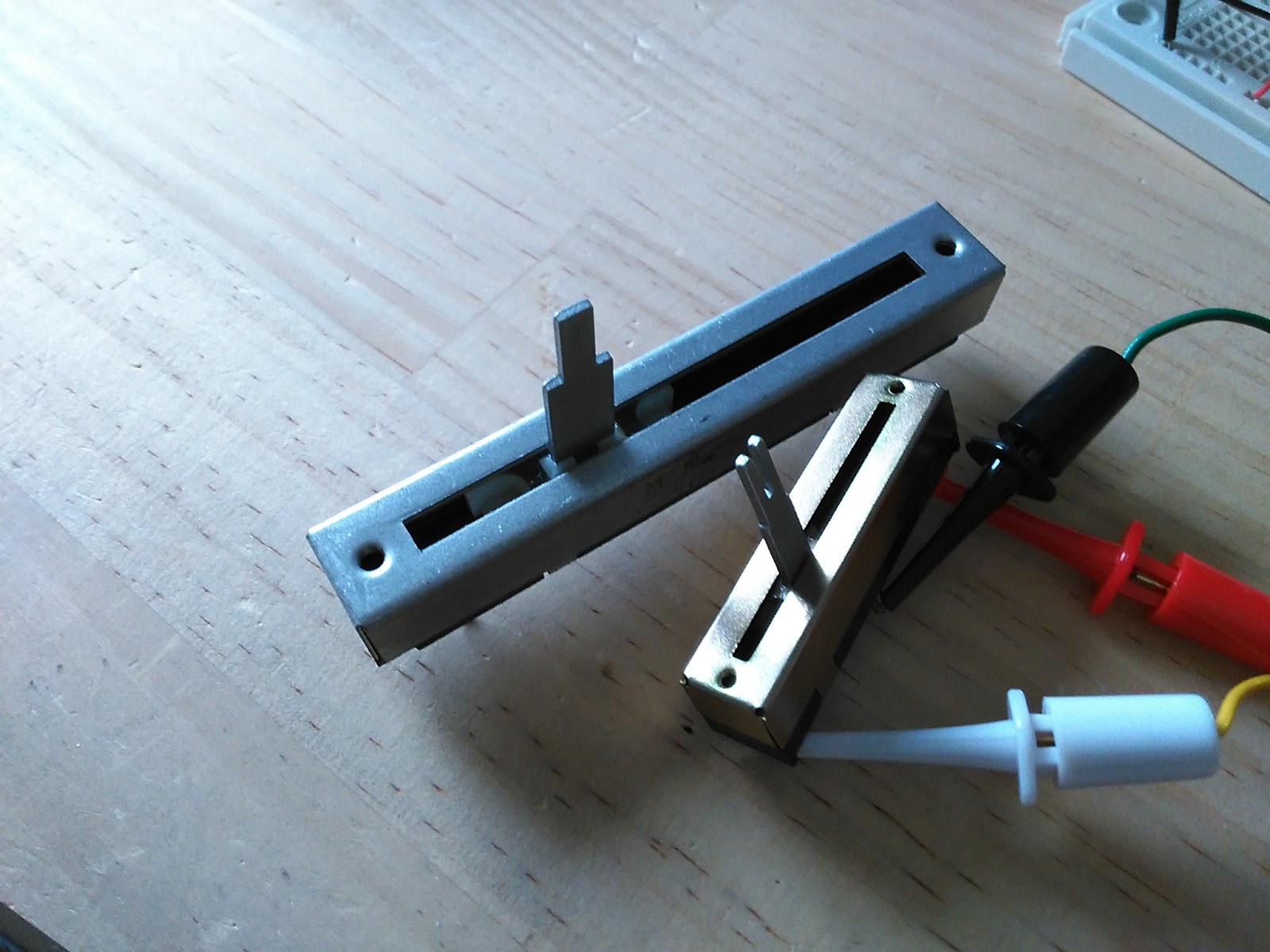
ので、ストロークの大きなより大型のスライドボリュームを使うことにします。
これ。今は亡き秋葉の鈴商で購入したもの。一つ100円と激安でした。

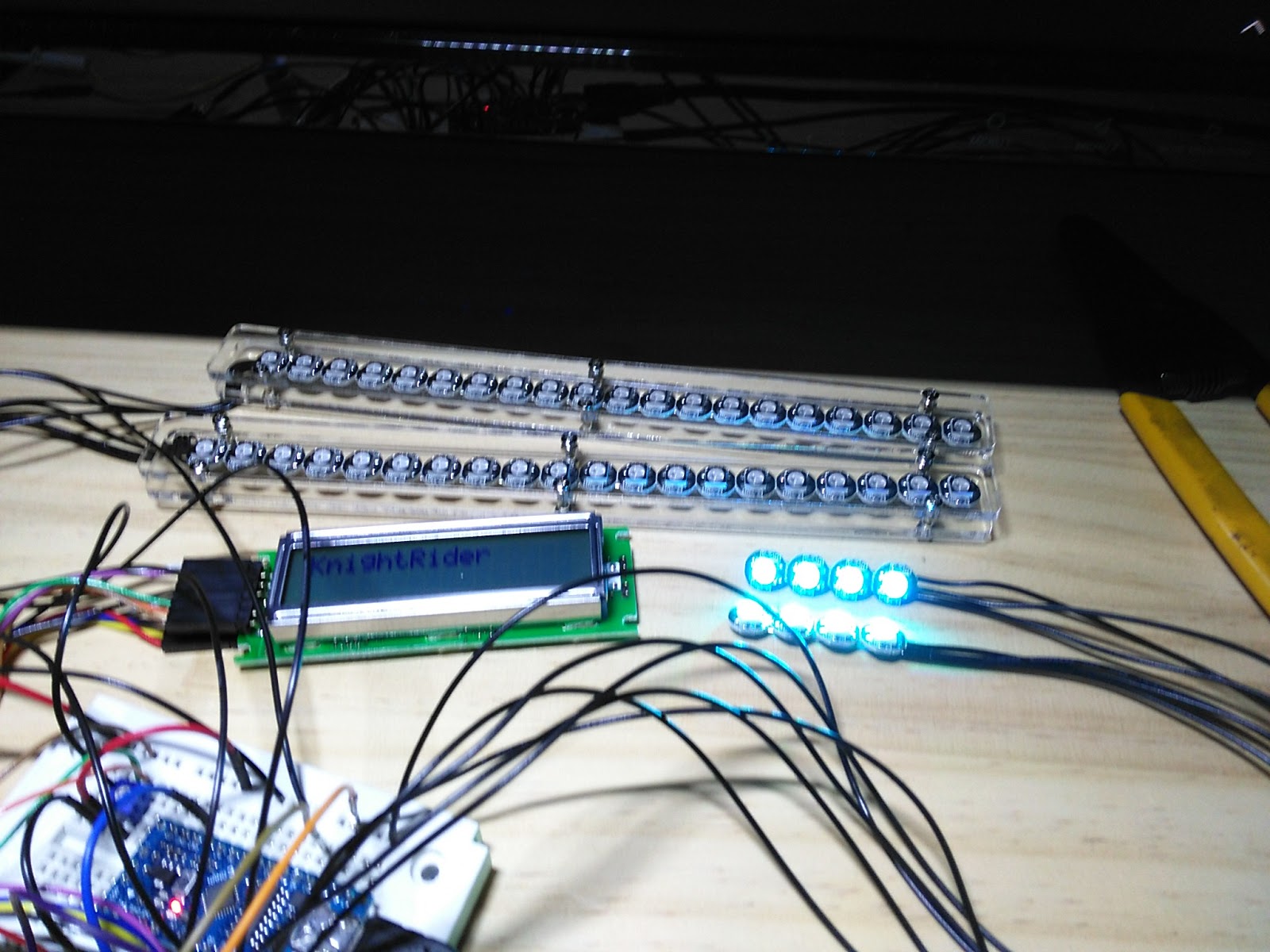
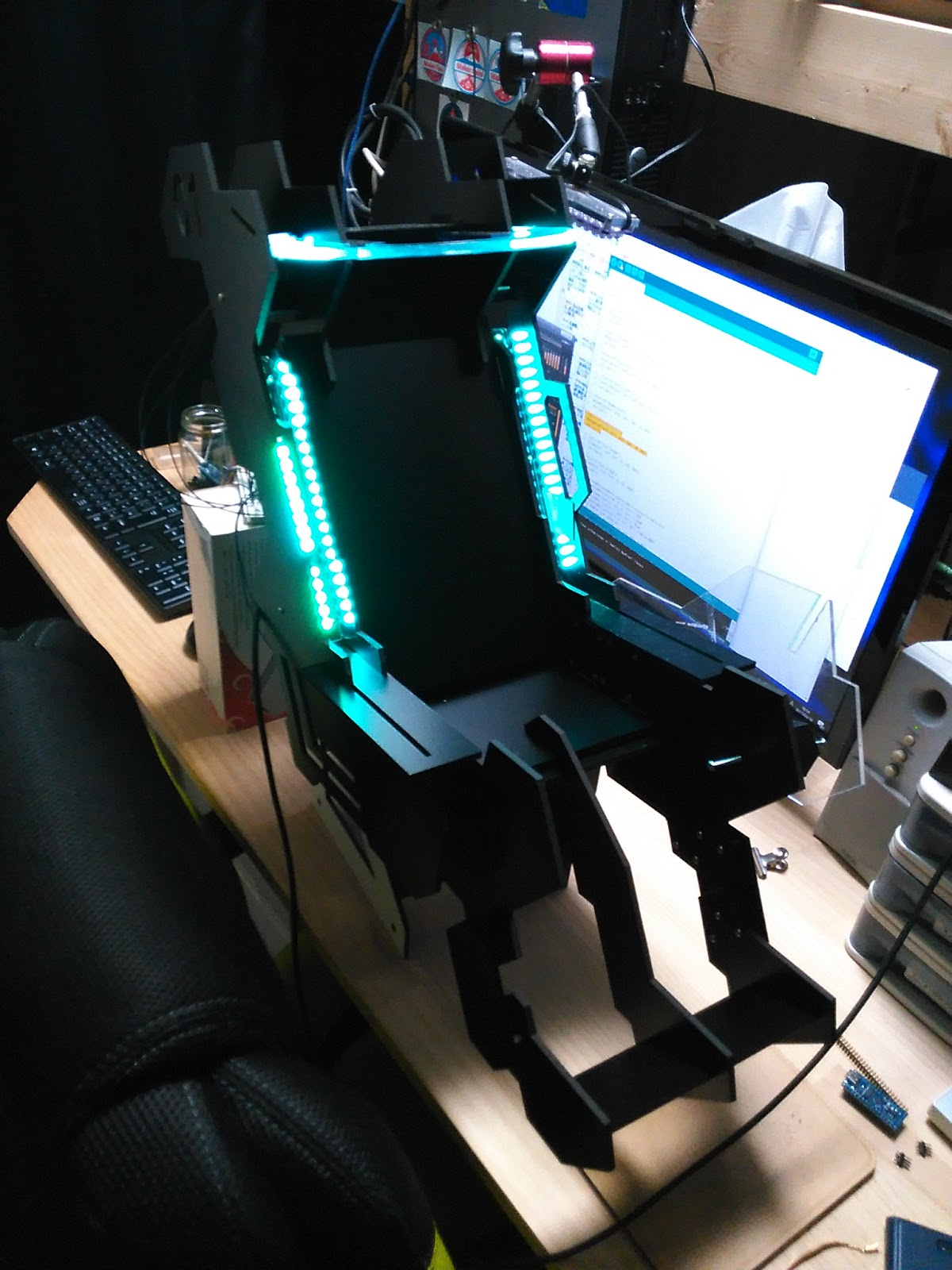
こういった感じで、まずは方針を決めるための準備はととのいましたので、シートに仮固定していくつか動きを見てみたいと思います。

サイドバーはシートサイドの第一側板と第二側板の間に入ります。

UVクリアリングのイルミネーションLEDの固定はまだ作っていませんので、マスキングテープで仮固定とします。

配線もまだブレッドボード上のサーカス状態なので外れないように慎重に台の上に置いて実験です。

準備が整いました。

ではいくつかの動画で見てみます。
まずは光りの弾がバーの下から上に登って行って、同じ色でUVクリアリングが発光するという動作を繰り返すもの。
次に、サイドバーはナイトライダー風の光の弾のゆっくりとした上下を繰り返し、UVクリアリングは連続で光ったまま刻々と色が変化していくという動作。
お次、全体が発光強度の増減を繰り返します。スライドボリュームで発光毎に自由に色を変化させることができます。ボリュームが端まで移動すると白色になるように設定しています。
お次、上記のランダム変化版。発光強度の増減ごとに色が変わります。
最後、ランダムな色変化でサイドバーとUVクリアリングが交互に発光します。
今のところこのくらいです。今後これを増やしていく、発光パターンを任意に選択できるようにする、といった追加を加えていきたいと思います。

ハードウェア的には、このブレッドボードのスパゲティを基板に移してきちんとした形に仕上げる必要があります。

もちろんここも。3Dプリンタでブラケットを作ってUVクリアリングとの光結合効率を上げ、少しでも明るくリングを光らせたいと思います。

サイドバーはまずこれでもいいかなと思い始めました。上にスモークをつけようと思って今したが、なくてもいいような気がしてきました。明るすぎる感じもありますので、最終的には文月さんと相談しながら決めようかなと思います。

このペースで行けばGW前にはお引渡しが出来そうな気がします。
いろいろとこだわって作り込んでいくといつまでたっても完成しませんので、GWまでを区切りに一旦収束させたいと思います。